[NEW] WordPress Font Library: How to Add & Manage Fonts Across Your Site
Fonts on web sites have at all times been extra than simply textual content types – they’re highly effective instruments for shaping an internet site’s character and person expertise. As an internet developer or net designer, it’s good to add and manage fonts flexibly to construct absolutely useful web sites. The just lately launched WordPress 6.5 introduces an modern function, the WordPress Font Library, which lets you successfully handle, set up, and make the most of fonts throughout your total web site.

The potential so as to add and handle web site fonts instantly in your WordPress dashboard is definitely a game-changer for WordPress web site managers and builders. Now, allow us to discover this new function with a complete information on easy methods to leverage it to boost your web site typography.
???? New WordPress 6.5 with Font Library
Earlier than getting extra into the specifics of the brand new Font Library, it’s important to grasp the context of the current WordPress launch. Launched as the primary main replace of 2024, WordPress 6.5, named “Regina“, is an thrilling improve full of main options, enhancements, and bug fixes.
This model, developed by over 700 contributors worldwide, is geared in direction of enriching the expertise of web site builders, designers, and builders. It goals to make the web site administration and content material creation course of extra streamlined and satisfying with Interactivity API, Font Library, and extra. Now, allow us to discover one in all its most buzz-creating options: the WordPress Font Library.
???? Introducing the WordPress Font Library
A standout function launched on this WordPress launch is the Font Library. This part means that you can handle web site fonts just like managing media within the WordPress Media Library. It’s a web site editor-based function that lets you management fonts. How? You’ll be able to set up, handle, and easily use them through the Kinds interface. All from a single location!
On prime of that, now you can set up and uninstall native fonts and Google Fonts instantly inside your WordPress dashboard. The fonts you add to your library might be utilized throughout your web site, whatever the activated theme. This addition considerably expands the styling choices for web site creators and publishers, enabling extra customizations and engaging web site designs.
???? [Guide] Find out how to Add And Handle Website Fonts
Now that we all know how the Font Library has been launched within the WordPress current launch, you could be excited to know easy methods to add and handle them. Observe these easy steps beneath to leverage the brand new WordPress Font Library.
You’ll be able to entry the most recent WordPress Font Library in two methods, as beneath:
???? Website Editor: In your WordPress dashboard, navigate to ‘Look‘ after which ‘Editor‘. Understand that this part is just seen when utilizing a Block Theme.

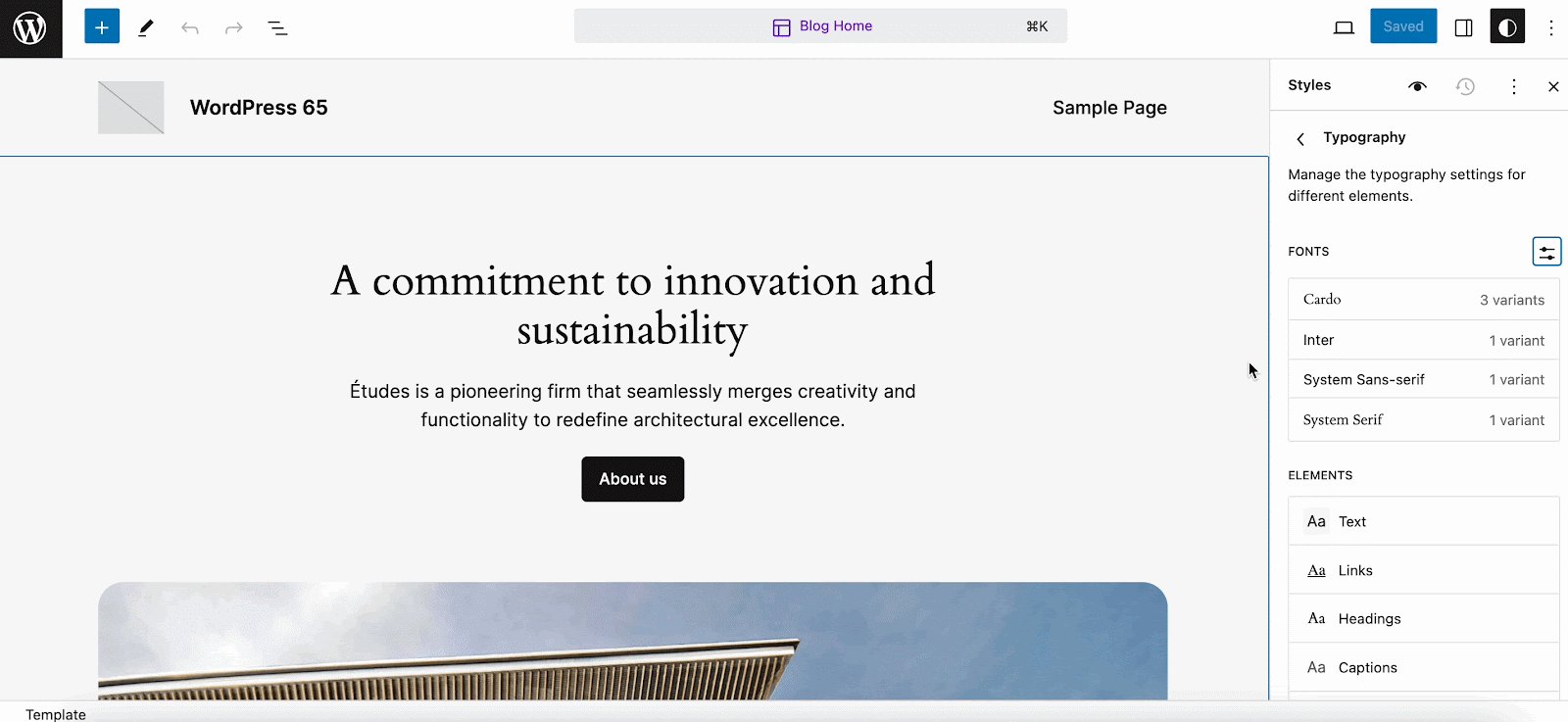
???? Kinds → Typography: Within the Website Editor interface, click on on the Kinds icon within the prime proper nook. Navigate to the ‘Typography‘ part to customise your fonts or add new ones.

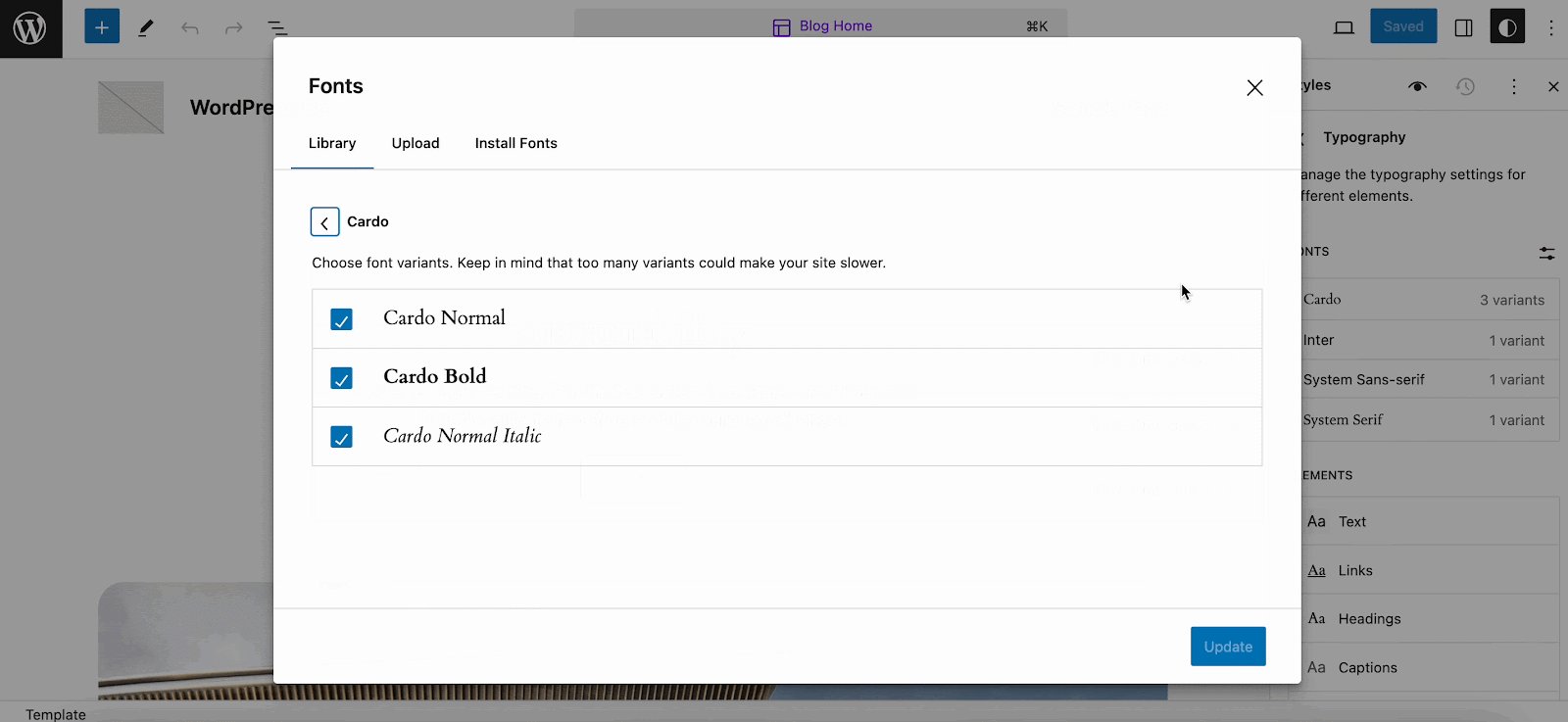
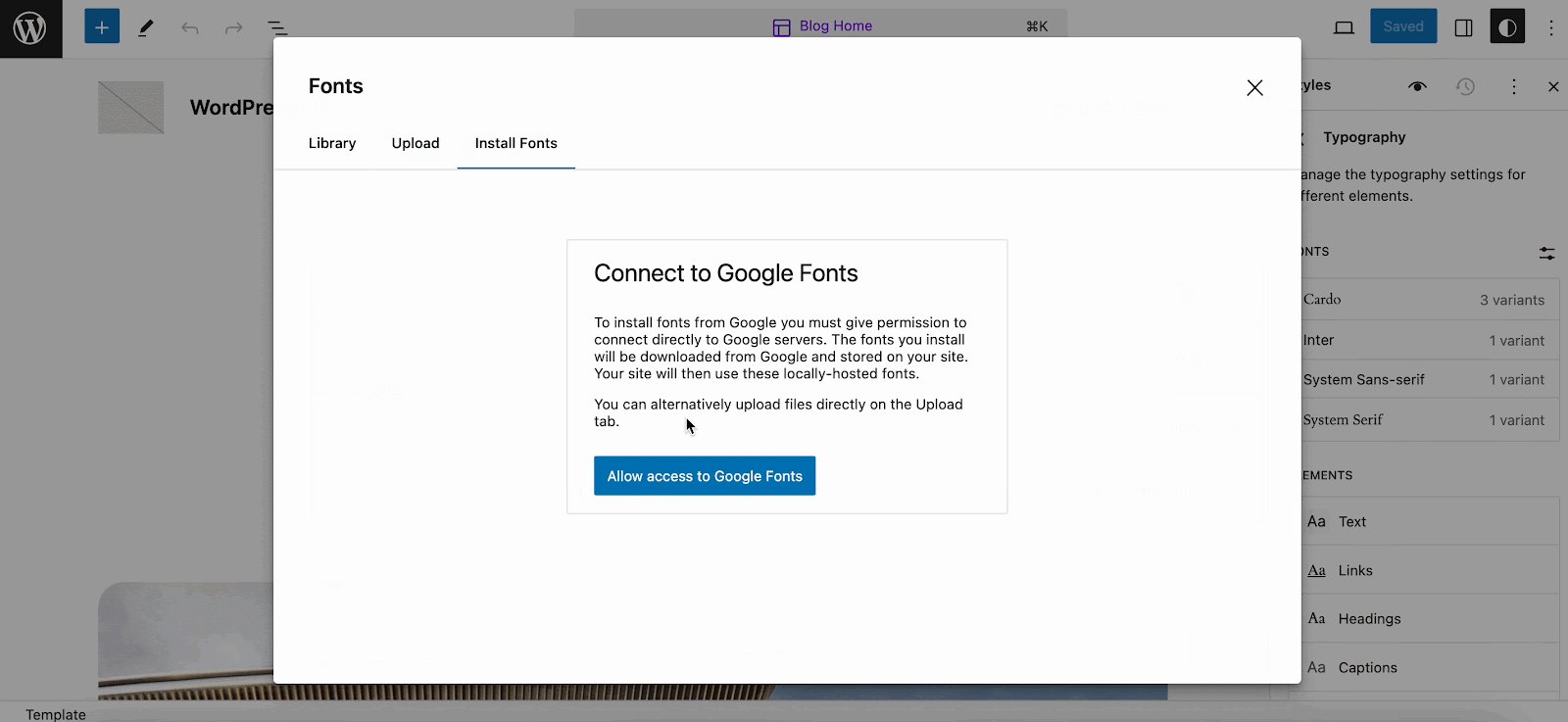
???? Handle your fonts: Click on the ‘Handle fonts‘ button to open the Font Library in a popup. Right here, you can see pre-installed WordPress fonts within the ‘Library‘ tab. You’ll be able to add fonts regionally from the ‘Add’ tab or hook up with the Google Fonts library within the ‘Set up Fonts’ tab.
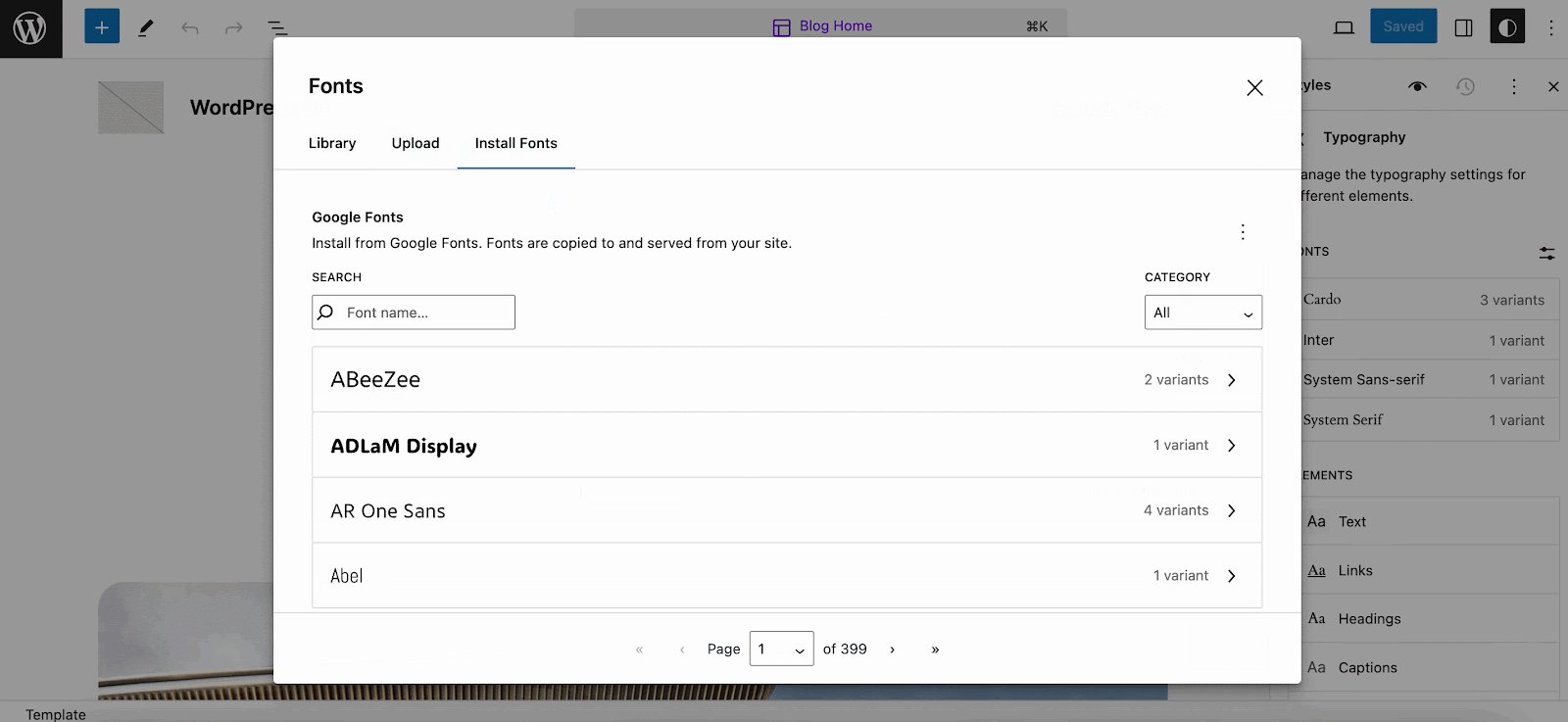
???? Set up new fonts: Browse or seek for a selected font within the Google Fonts library, choose those you want to add, and click on ‘Set up’. The font will likely be downloaded and served instantly out of your web site, guaranteeing no extra requests are despatched to Google.

???? Find out how to Apply Put in Fonts
Upon getting added fonts to your library, you’ll be able to apply them to your web site within the following methods:
???? Apply Fonts to Theme Parts: Return to the web site typography space within the Kinds part and assign your newly added fonts to completely different components of your web site, comparable to headings, physique textual content, or buttons.
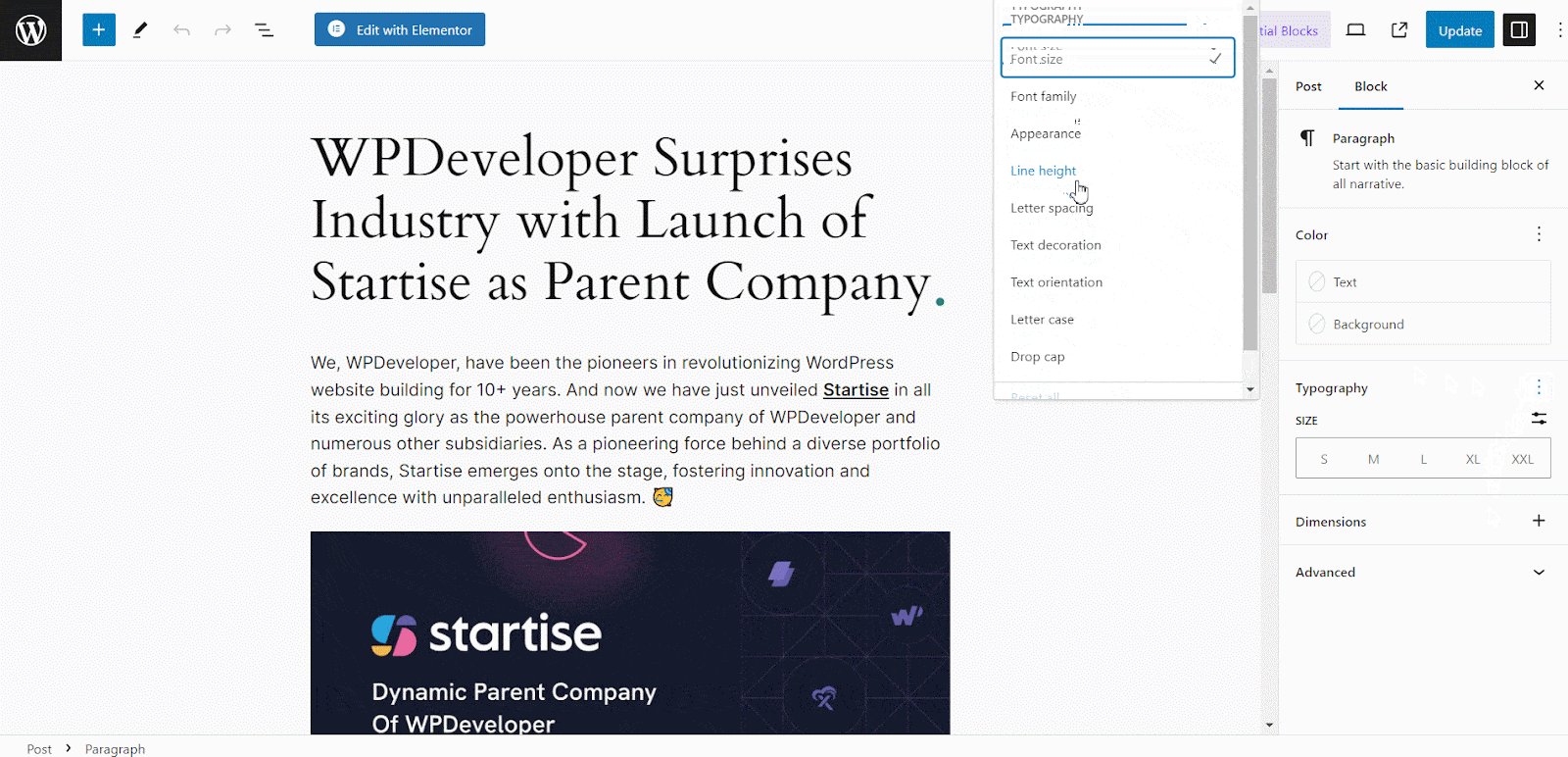
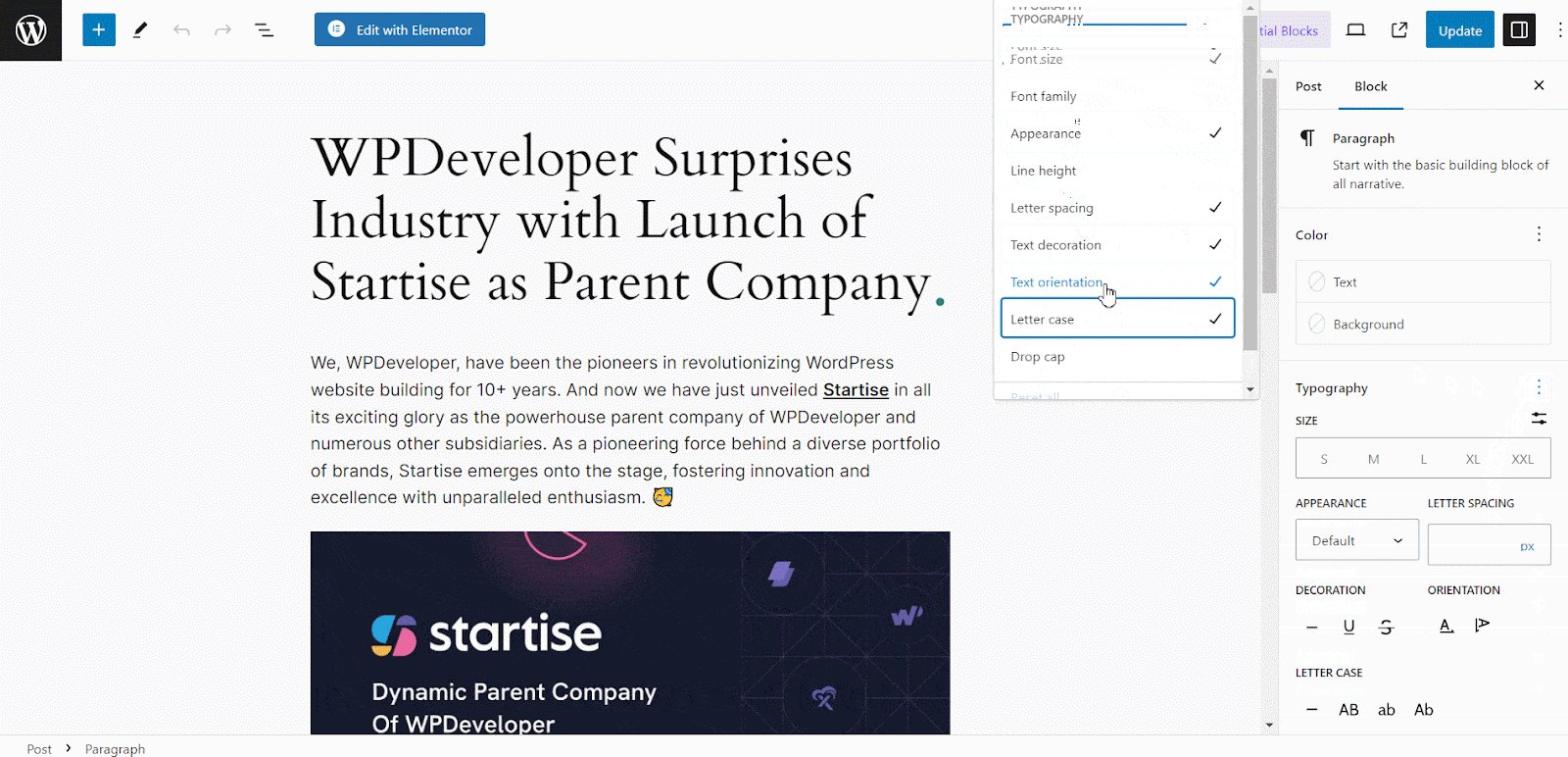
???? Apply Fonts to Particular person Blocks: Whether or not you’re utilizing the Website Editor or modifying a publish or web page, click on on the block you want to change the fonts for. Navigate to the Block settings, search for a bit referred to as Typography, and choose the Font Household possibility to vary the font for the chosen block or factor.
Now, your web site’s font styling might be absolutely personalized to match your model’s aesthetics with out the necessity for further plugins or CSS changes.
???? The Impression on Basic Themes

Whereas the WordPress Font Library is a big enhancement for Block Themes, it is very important be aware that it’s at the moment incompatible with traditional themes. Customers of traditional themes may have to think about transitioning to a block theme to learn from this function absolutely. Nevertheless, with the pace of improvement within the WordPress ecosystem, it’s doable that future updates or third-party plugins could lengthen this performance to traditional themes.
???? Leverage the Font Library & Maximize Your Internet Aesthetics
The introduction of the WordPress Font Library in model 6.5 has made managing and customizing web site typography considerably extra easy and user-friendly. Bear in mind, to leverage this function and plenty of others that WordPress 6.5 gives, guarantee your WordPress set up is updated. As you discover the brand new potentialities, don’t forget to again up your web site earlier than any main updates.
When you’ve got discovered this weblog useful, be at liberty to share your opinion within the remark part or with our Facebook community. You may as well subscribe to our blog for helpful tutorials, guides, information, ideas, and the newest WordPress updates.